
진정하고,,
지난번에 계속 Plotly 그래프 못 올리다가 다시 코드 정리해서 올리게 되었다.
블로그 참조해서 했는데, 포스트를 올리고 나서야 그래프가 정확하게 올라간게 확인이 된다.
그냥 글쓰기안에서는 복잡한 코드만 보이는데, 한번 포스트를 하거나 미리보기를 하면 정상적으로 올라와진다.
이왕 쓰는거 올리는 방식을 정리해보겠다.
1. Head 사이에 코드 추가
블로그 설정에서 스킨편집으로 가시고, 그 안에 html 편집이 있다.
<script src="https://cdn.plot.ly/plotly-latest.min.js"></script>위의 코드를 head 사이에 그대로 넣어주면 일단 준비 끝.
2. 원하는 plotly이미지 json형식으로 가지고오기
글쓰기 안에서 원하는 반응형 그래프를 json형식으로 복사해서 가지고 올 준비를 해야한다.

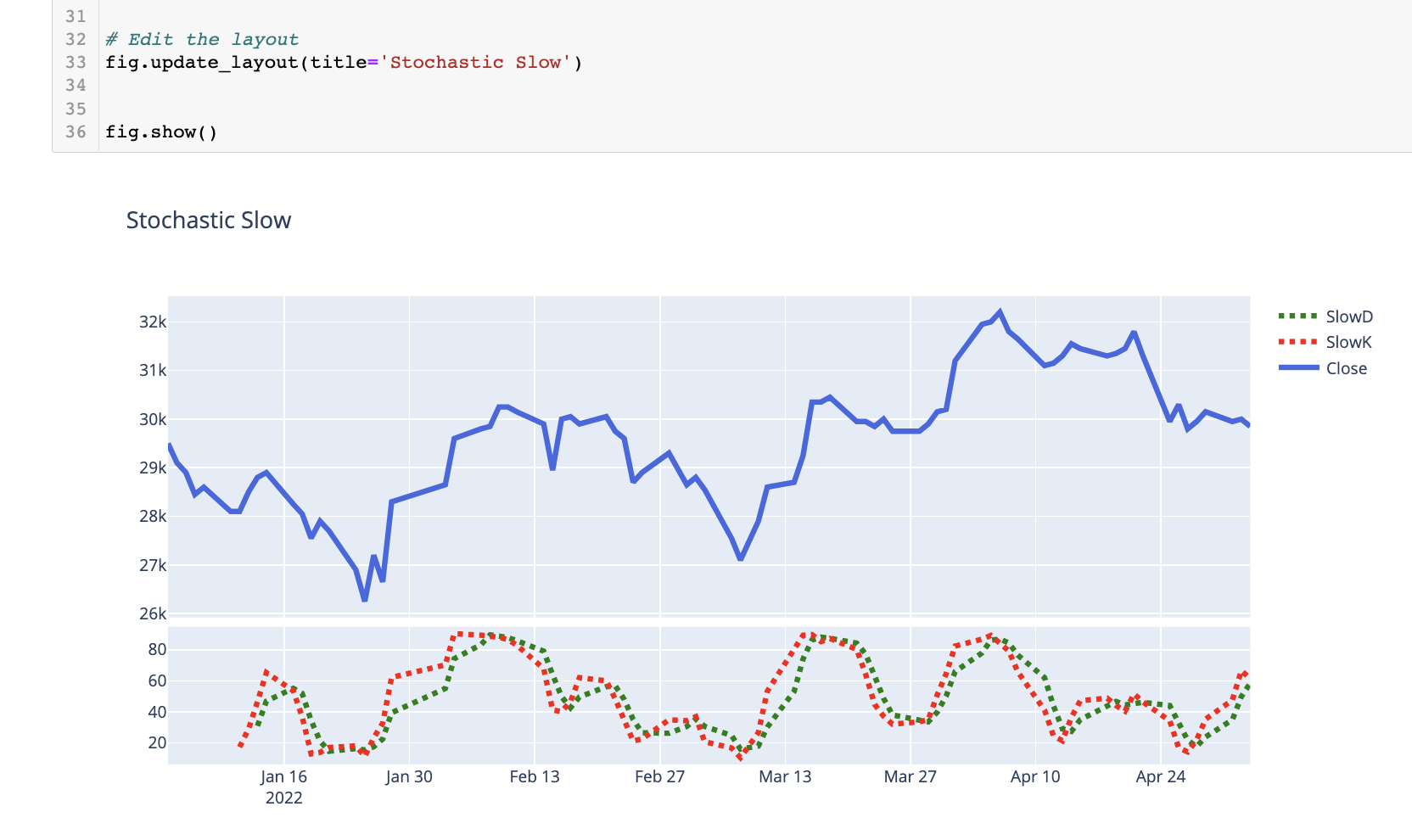
지난번 마지막 그래프를 이렇게 fig로 지정하여 그려줬는데,
간단한 코드하나로 json형식으로 가져와줄수 있다.
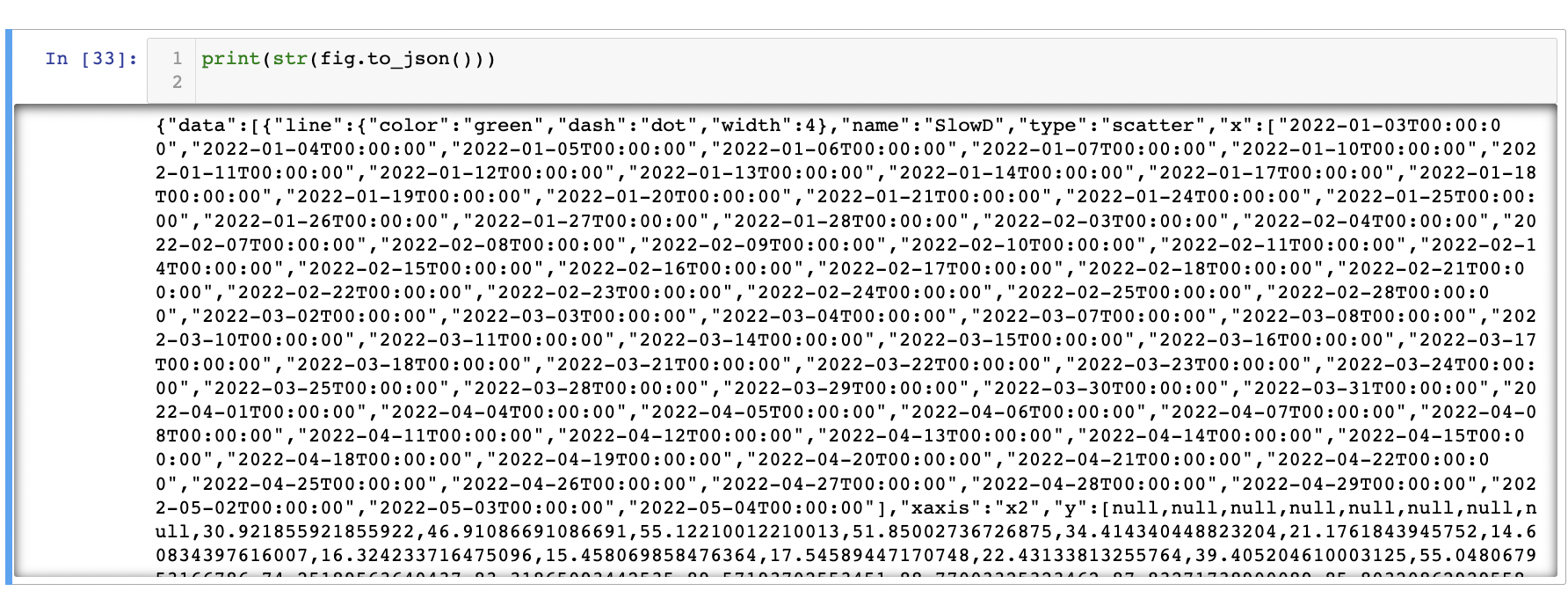
print(str(fig.to_json()))
위의 코드를 실행하면 아래의 아주 복잡하게 json형태로 변환된 대시보드를 볼 수있다.
그럼 이제 마지막 단계!
3. 티스토리 글쓰기에서 html 편집
저 복잡한 json 친구를 글쓰기에서 불러와주면 된다.
그 전에 형식이 필요한데, 글쓰기 위에 기본모드를 html 로 바꿔주고, 아래의 코드를 사용하여 json형식을 가지고 오면 된다.
<div id="graph">
<script>
Plotly.plot('graph',
#이부분에 json코드 복붙해주시면 됩니당#
, {} );
</script>예를 들면... 글쓰기에서 붙혀넣기를 하면

이런식으로만 보여지는데, 사실 미리보기를 하면 지금 아래 보이는 것 처럼 반응형 그래프가 잘 올라온것으로 보여진다.
(헤헤... 미리보기만 했어도 포스트 두개는 했을거다..)
앞으로 최대한 반응형 그래프를 가지고 와서, 블로그에서도 직접 볼 수 있게끔 정리해보겠다.
'Data Analysis > Python_Stock' 카테고리의 다른 글
| [Python_stock] 주식 주가 예측하는 3가지 방법: 기술적 분석, 시계열 분석 Machine Learning 까지 (5) | 2024.11.28 |
|---|---|
| [Python_stock] S&P 500 주가 데이터 수집 (2) | 2024.11.23 |
| [Python_stock] 스토캐스틱 지표 만들기 (Stochastic) (0) | 2022.05.06 |
| [Python_stock] 코스피 지수와 다우지수, 나스닥, S&P500 상관관계,지수 (0) | 2022.04.10 |
| [Python_stock] 일중강도지수_(Intraday Intensity Index) (0) | 2022.03.22 |
